DigitalOcean
Global Status Banner
This project aimed to improve DigitalOcean's decade-old banners since they were causing disruptions to users due to excessive and irrelevant alerts. This solution was crucial for mitigating user churn and protecting the brand image while maintaining clear communication about alerts and upcoming disruptions to all our users worldwide.
Year:
2022
Tools:
Figma and Miro
My Responsibilities:
Discovery
Industry Research
Ideation
Wireframing
Prototyping
User Testing
Developer Hand-off
Team Members:
the challenge
The global status banner at DigitalOcean, which was implemented over a decade ago, started cluttering the interface and disrupting user interaction. This problem led to significant frustration among users, contributing to an increase in churn rates.
diving into the existing problems
problem 01
Showing irrelevant alerts to customers
Instead of being tailored, the banner displayed alerts to all users, regardless of their relevance.


problem 02
Stacking banners during multiple on-going incidents
During multiple incidents, banners stacked over each other. There was also no limit to how many banners could stack at any particular time.
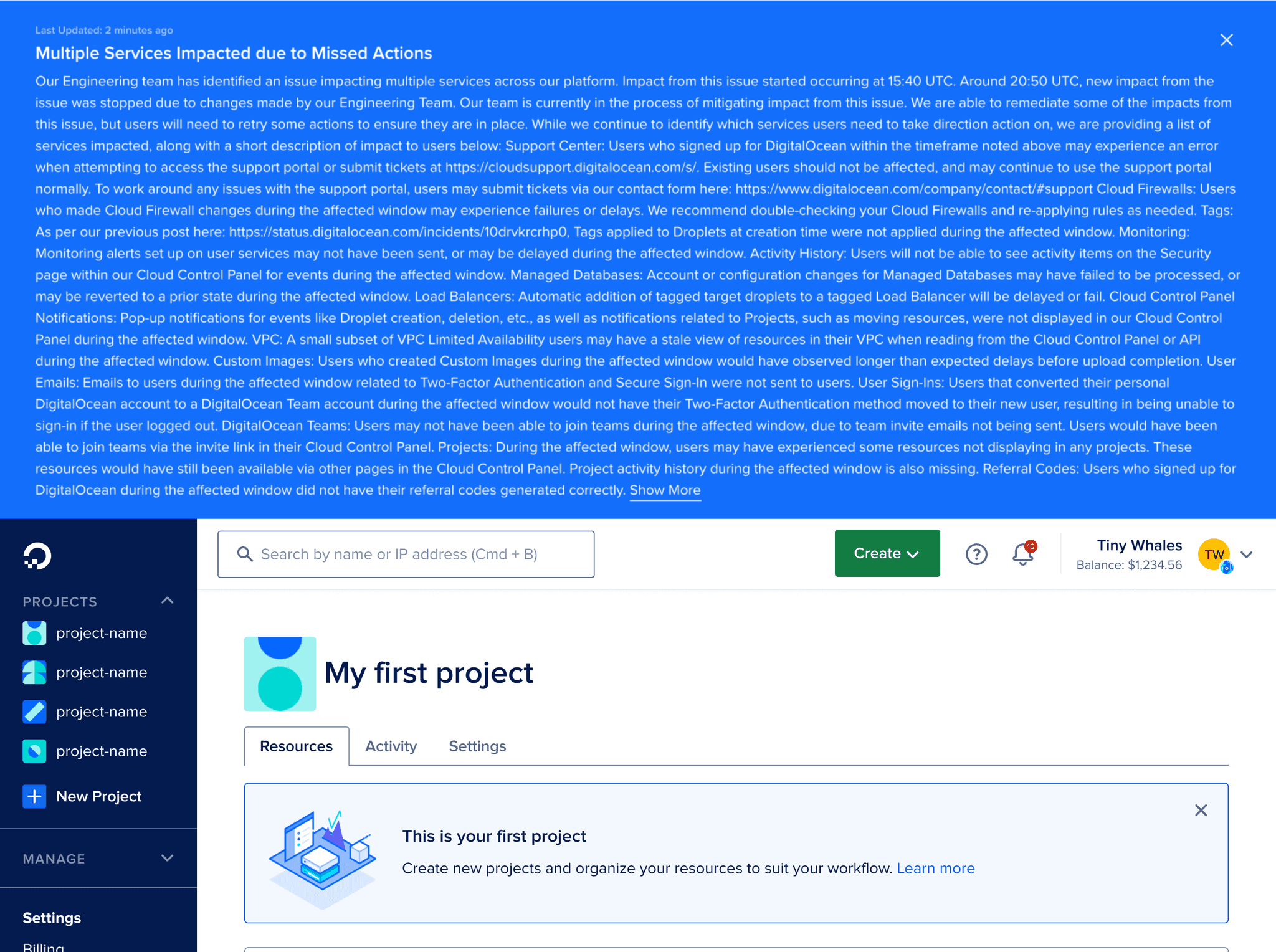
problem 03
Displaying excessive information
The automated status updates often presented a prolonged text wall, thereby pushing the core UI elements down, disrupting user experience.

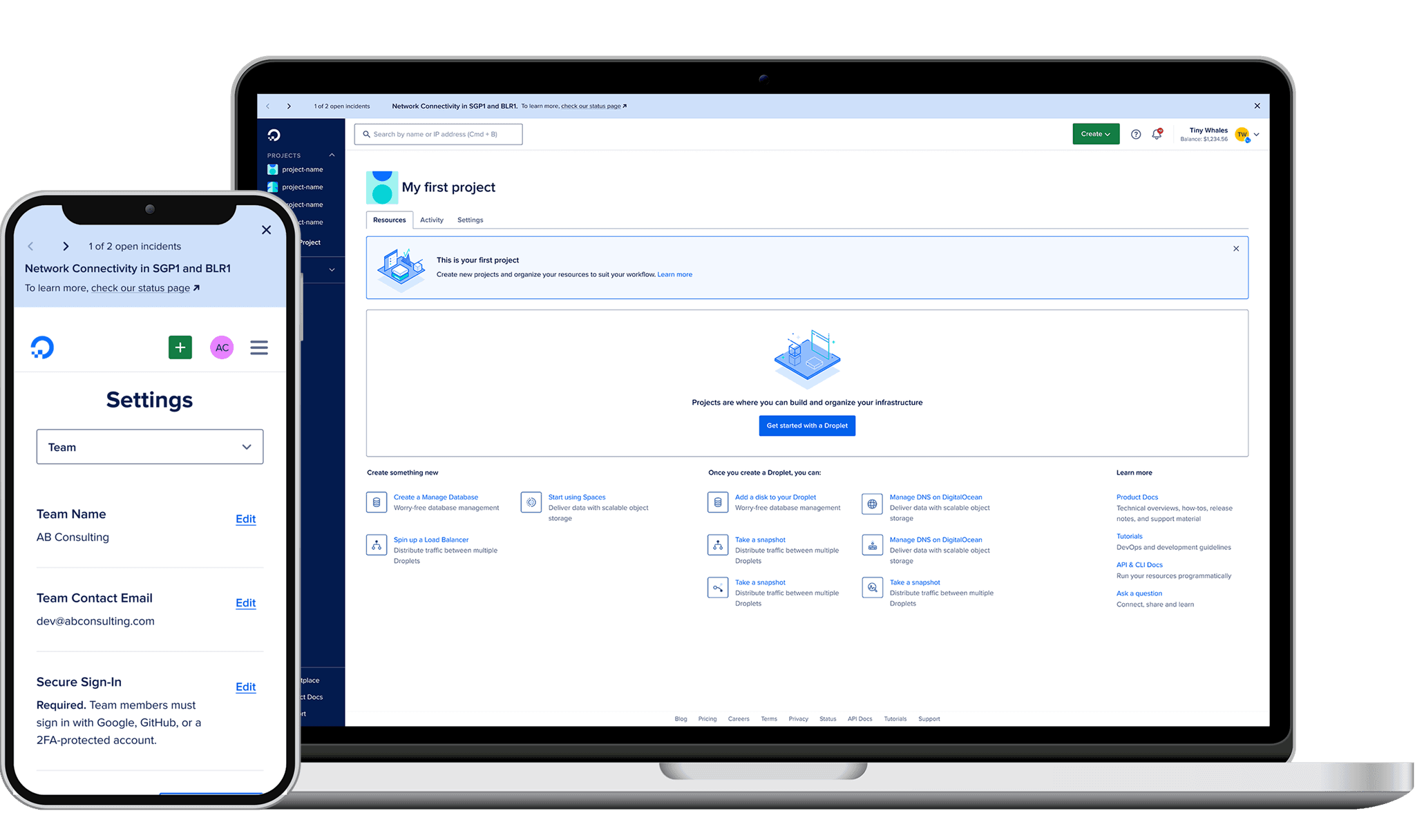
the solution
The revamped status banner focused on improving the user interface, ensuring that the banner was informative yet unobtrusive, enhancing overall user interaction with the platform. This redesign led to significant improvements in comparison to the existing banner, increasing user engagement by 143% and acceptance rate by 80%.
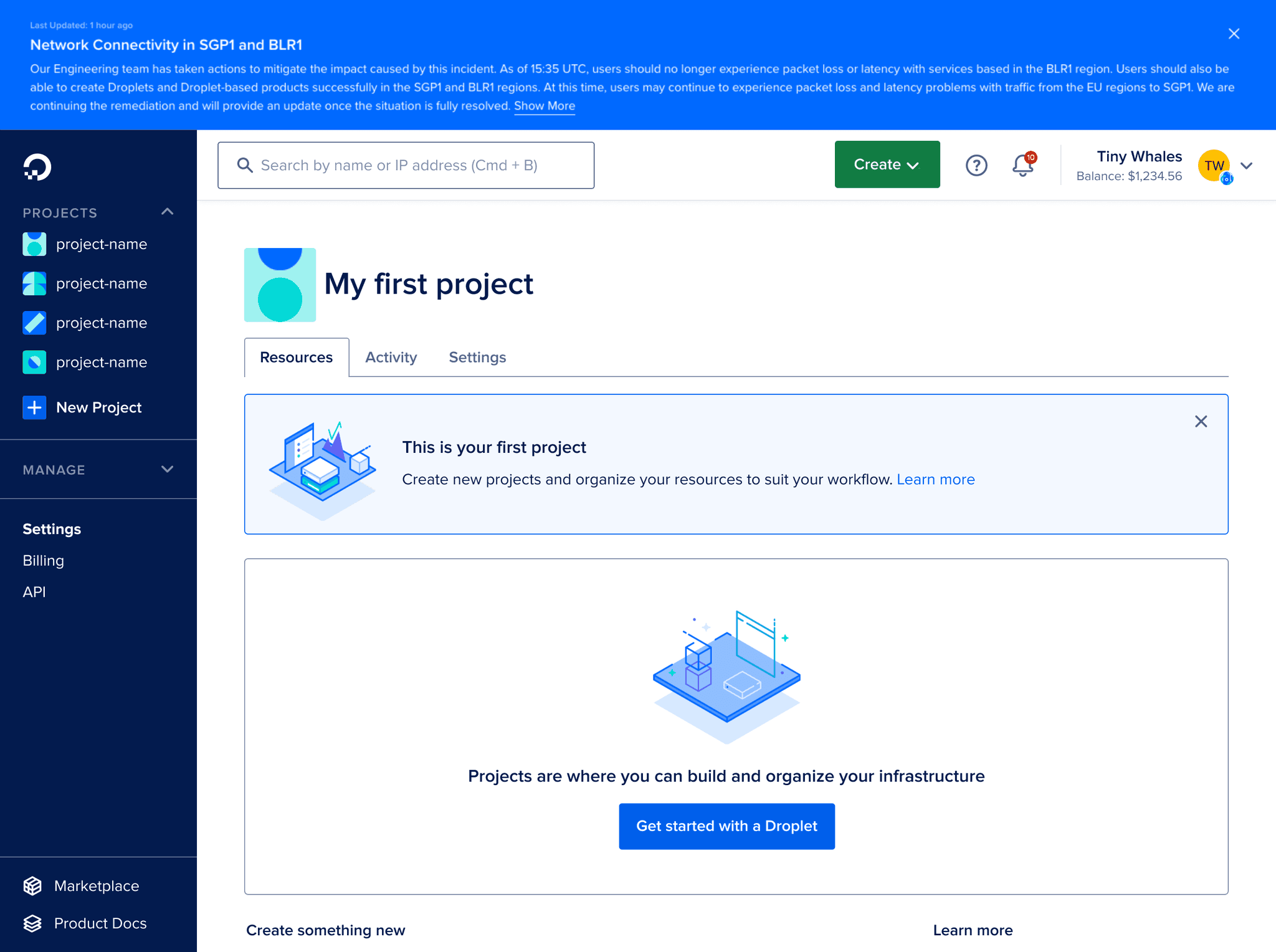
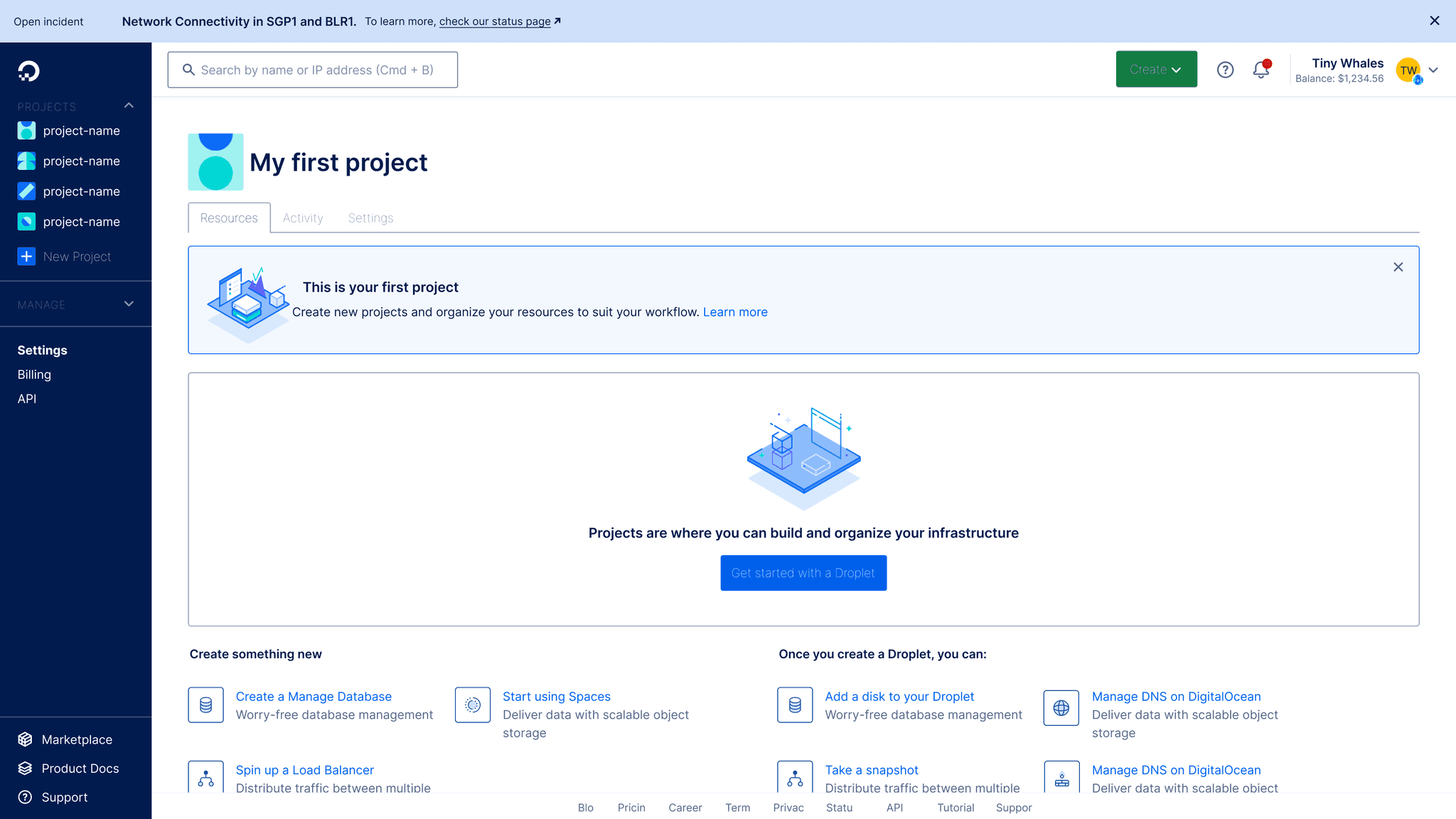
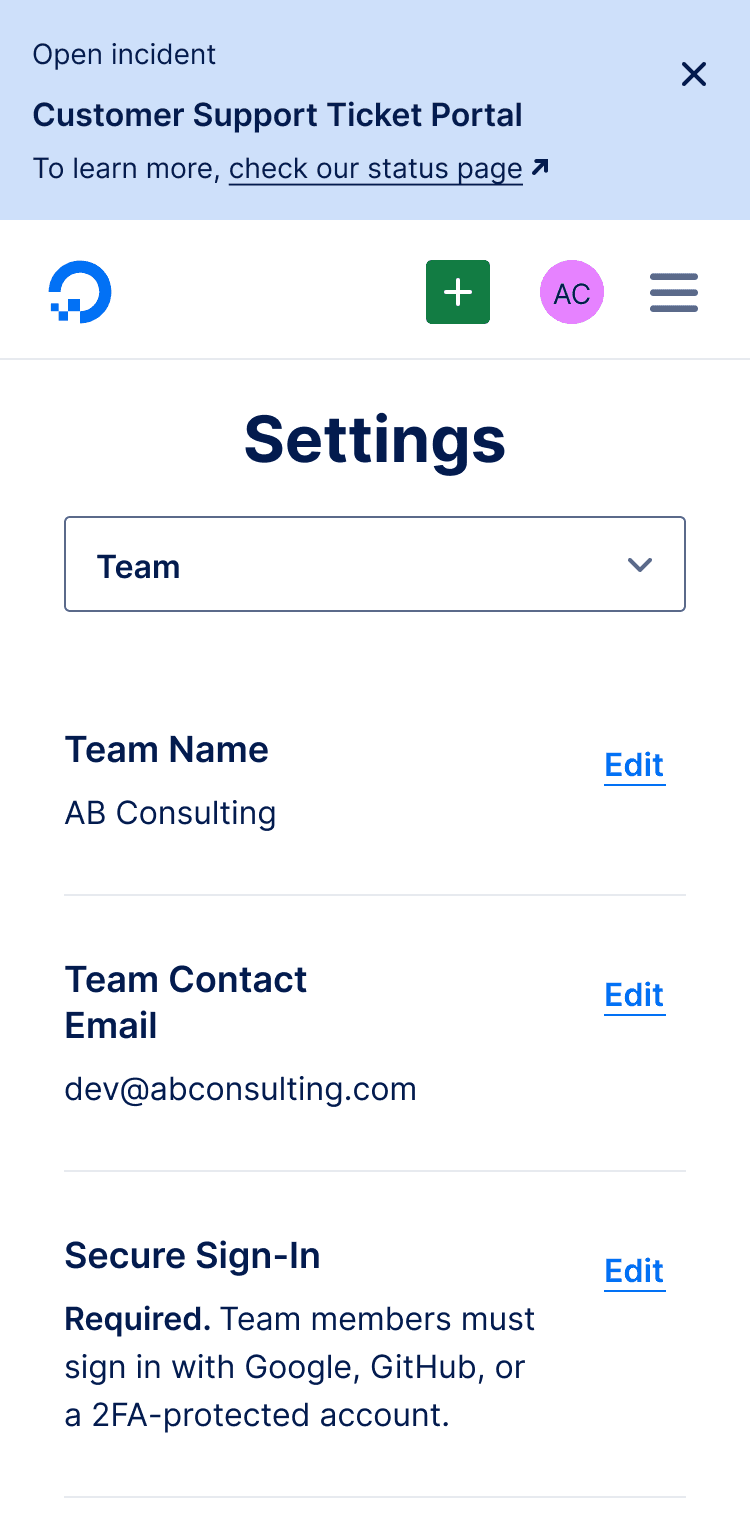
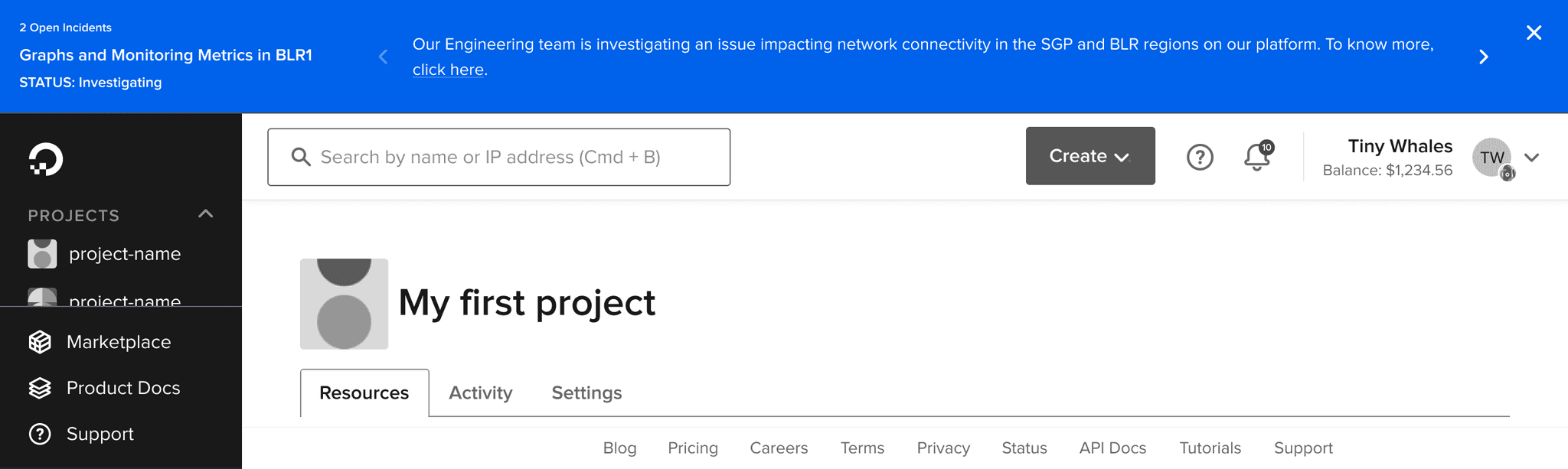
solution
Single Incident Banner
When there is a single incident occurring, the banner will display 'Open Incident'.
There will be a link to go to the status page if a user wants to learn more about the incident.
The name of the occurring incident will be highlighted in bold.


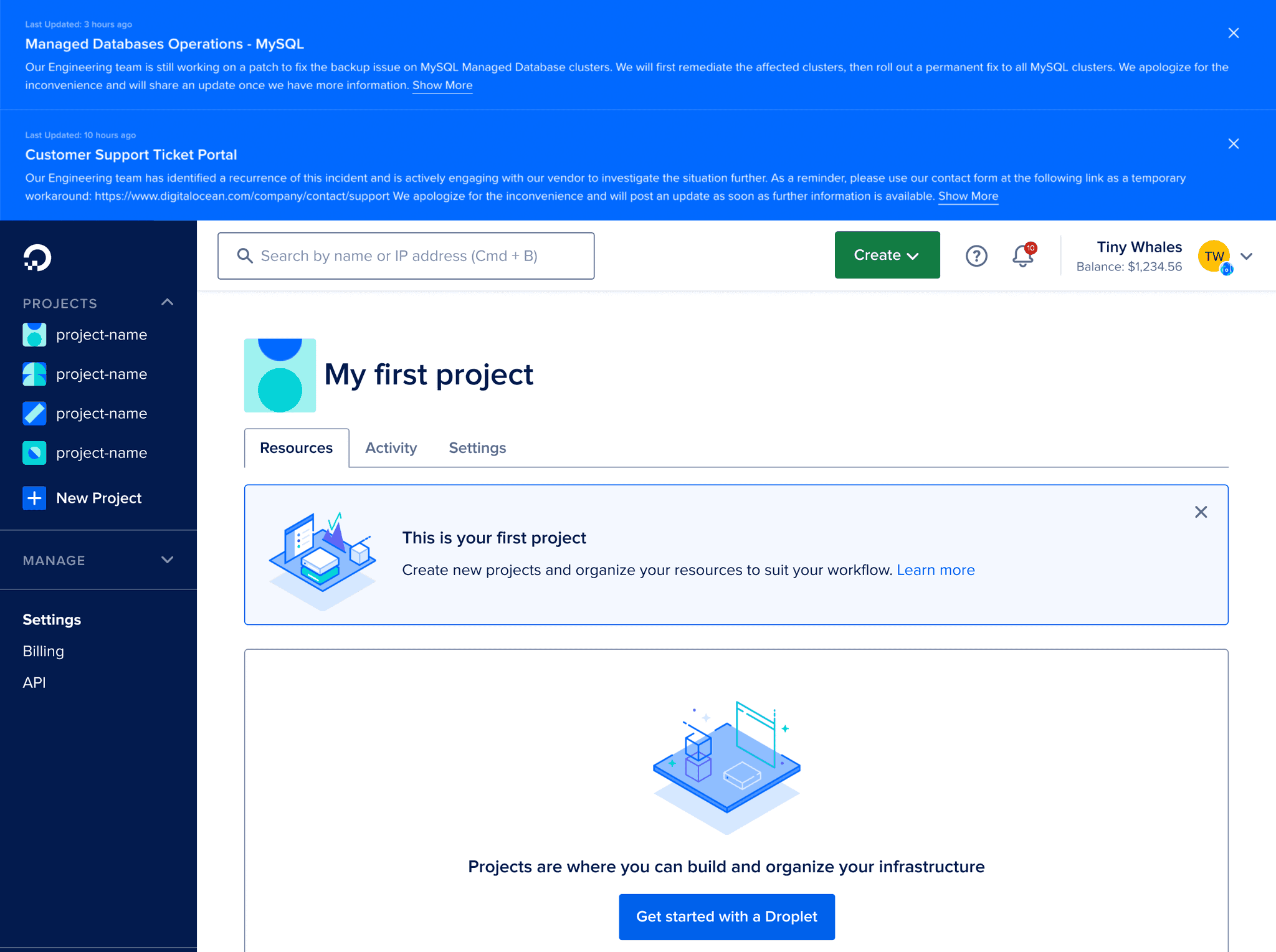
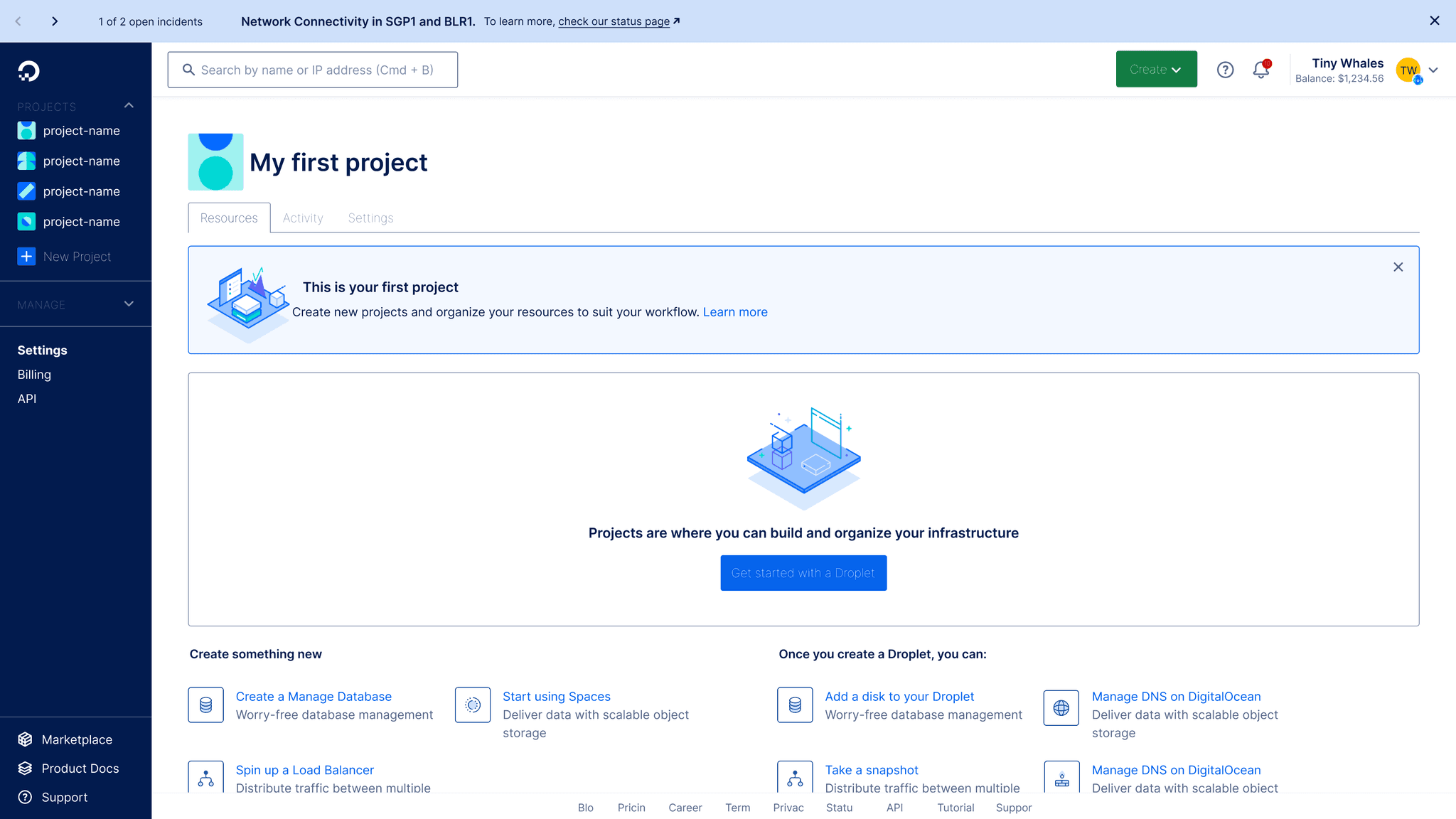
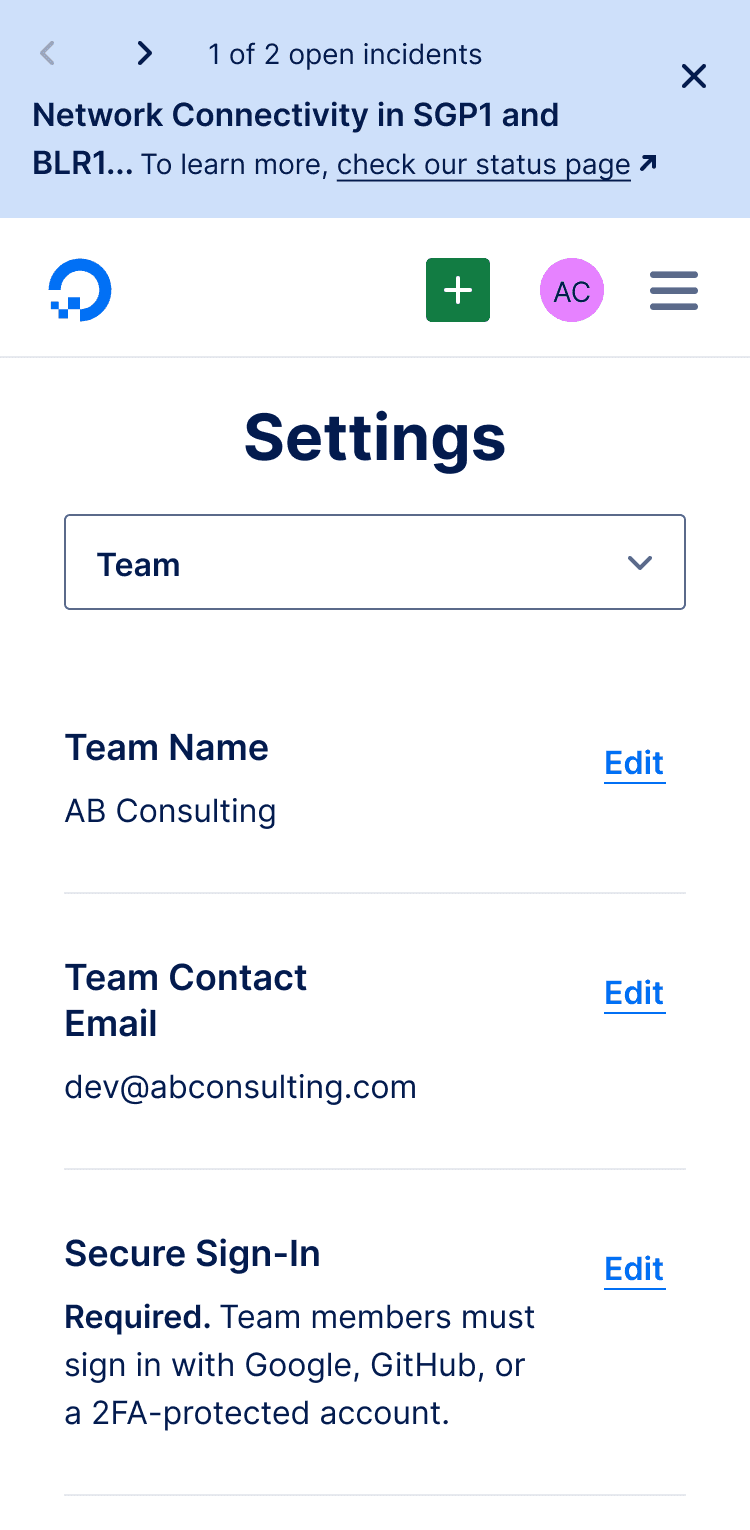
Multiple Incident Banner
The number of on-going incidents will be displayed as '1 of 2 open incidents', for instance.
Two chevrons '< >' will be displayed on the left, allowing the user to navigate through all the on-going incidents.
Closing a banner will remove it from view, and reduce the number of on-going incidents.


Diving into the process
Industry research

Status banner at Uber

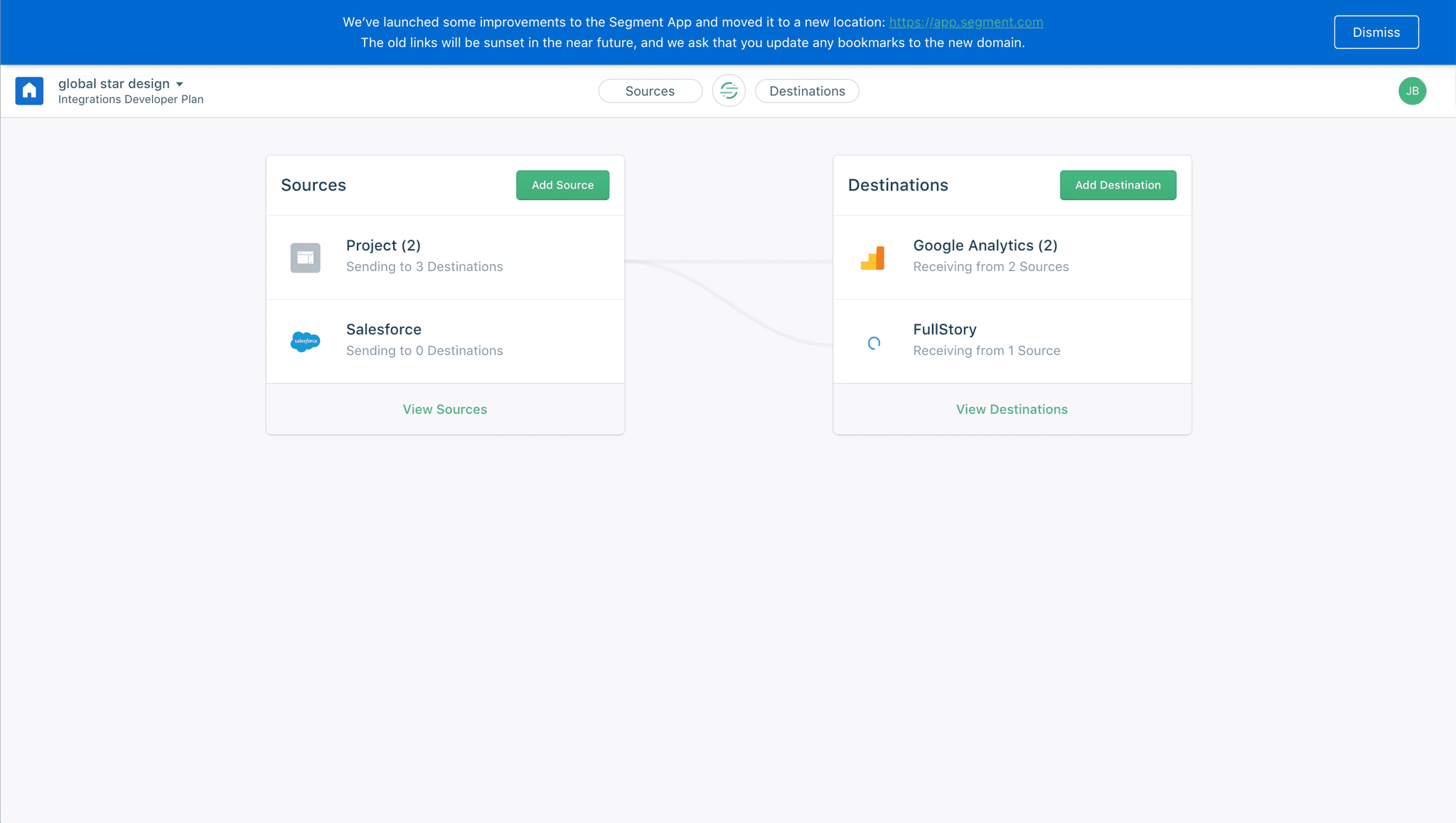
Status banner at June

Status banner at Chameleon

Status banner at Rocketship
I learned that most companies followed a common pattern:
01
Banners placed at top
Most companies placed their status banners at the top of the UI, ensuring they were immediately noticeable.
02
No sticky position applied
The banners did not use sticky positioning to prevent hiding essential UI elements at the top of the screen.
03
Severity indicated via colors
Various colors were used to indicate the severity of the incidents or alerts and catch user's attention.
Problem Statement
DigitalOcean's status banners currently fail to provide targeted, concise information during incidents, leading to user distraction and dissatisfaction due to irrelevant alerts, information overload, and banner stacking, which disrupt the essential user interface and experience.
wireframes
Exploring various solutions
I used what I learned from industry research to sketch some ideas quickly and explore some variations of the status banner that would best suit our use case at DigitalOcean, ensuring they were less intrusive to our users.
Exploration 01
Carousel
I designed a banner for a single incident. Then I worked on a way to display multiple statuses using a carousel so that users could switch between multiple on-going incidents using the chevrons to move between them. This eliminated the need for stacked banners.


exploration 02
Accordion
Multiple status banners appear as an accordion. If a user is affected by an incident, they can expand the accordion to look at the current on-going incidents. They can then go to the Status page to view more details.
exploration 03
Pop-up Notification
Displaying a popup under notifications bell was another idea I explored. The idea was to take the user to the notifications page where they could read more about the on-going incident and take necessary actions if applicable.

iterations
Improving the designs
I turned to the product, design and engineering teams for feedback. The teams really liked the carousel-style banner since it solved the problem of stacked banners and limited the amount of information. However, there were some updates that could make the banners even better.
Feedback received:
01
Excessive Content
The banners were still information heavy and could improve with prioritization of information.
02
Color Contrast
The bright blue color of the banner was still very attention grabbing and could be toned down visually.
03
Chevron Placement
The chevrons worked well to eliminate stacked banners, but felt too far apart for ease of use.
04
Banner Height
The banners still felt very tall on the UI and took up valuable space which could be reduced.
Using the feedback received, I update the design of the banner:
Before

After

user testing
A/B testing the new banner
To measure the impact of the new design, we used Optimizely to run A/B tests for a duration of two weeks. We divided our users into two target groups: Control and Treatment. Control users saw the old banner design, while Treatment users were exposed to the new design.
Metrics gathered from testing the new banner with our users
143%
✅ Higher click-through rate
80%
✅ Higher acceptance rate
The metrics showed that the new banner design was more user friendly and less obtrusive to a user's workflow. Having received a positive score, we launched the banner to all our customers and is currently live at DigitalOcean.
retrospective
Final thoughts and take aways
01
Gather better metrics
Due to the 2-week duration of our A/B test, we only collected metrics during a single incident. A longer test could provide a more robust set of data.
02
Targeted alerts
In the future, we intend to implement targeted banners to provide a more tailored user experience. Only users affected by a particular incident would receive notifications, reducing irrelevant alerts.
03
Color coded banners
We're also looking at aligning the banner colors with the types of incidents, a practice commonly observed in the industry.